Reetu Raj
Building a Coding Platform
Behind the Scenes: How We Built Our Coding Platform from Scratch
There are already plenty of coding platforms out there that fascinate me: how they have architected the application so that it can scale for a large user base, handle millions of requests in a sec, and run multiple languages in isolation. And what if a user runs a code (infinite loop) on the compiler? Then how is the application going to handle it?
I encountered numerous challenges while solving data structures and algorithms (DSA) problems. Most of the existing platforms have difficulties that were overwhelming for me. Instead of solving the problems, I was more interested in the build process and the workings of the platform, so I decided to build one.
Building this platform from scratch will provide me with insights into how coding platforms work, and I can learn a lot along the way. I am going to share my journey of how I built the coading platform, along with the things that I learnt.

Visualizing the Overflow of Application Architecture
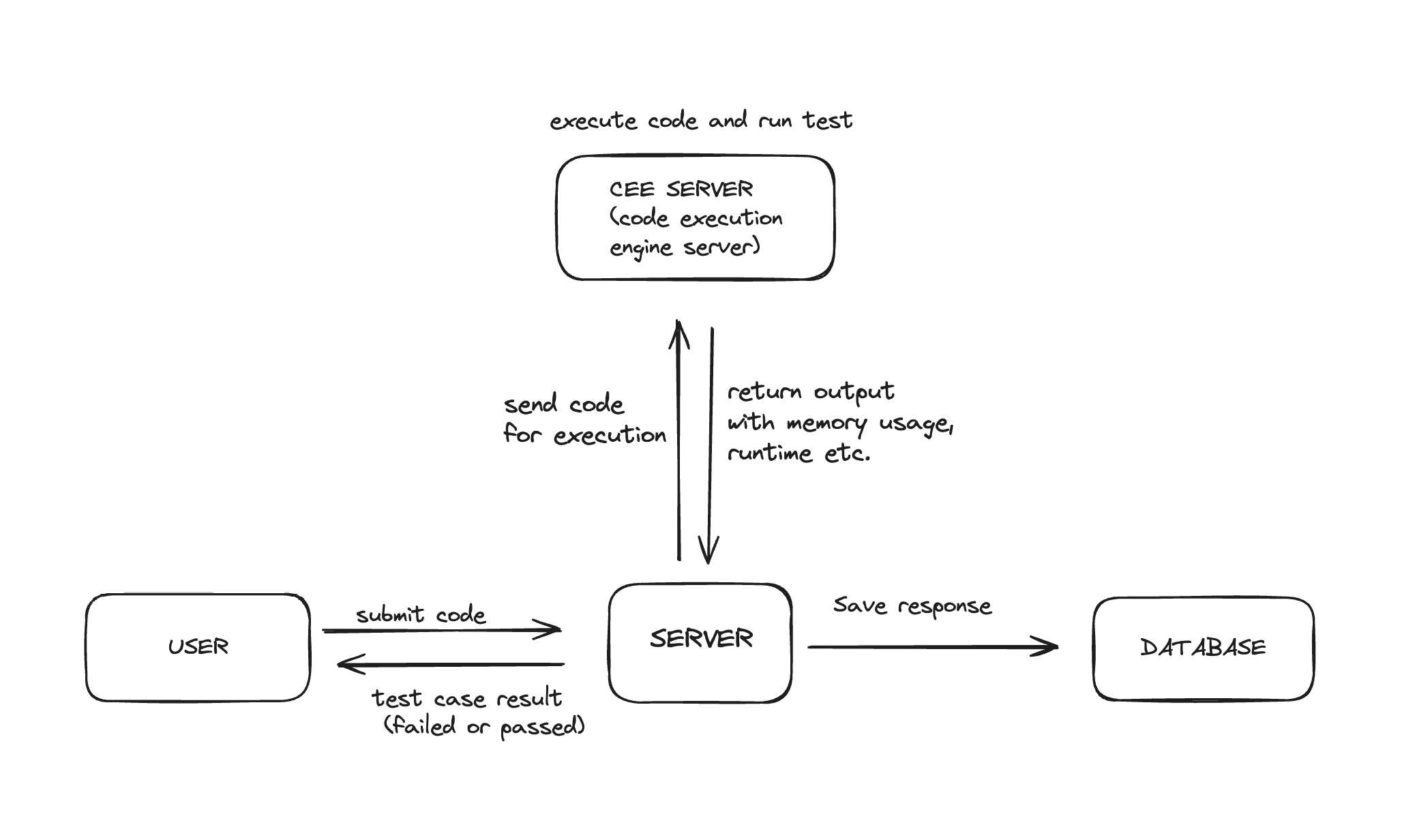
OVERFLOW
The above diagram shows how the flow proceeds. When a user submits their code, the server will forward it to the Code Execution Engine Server (CEES). The CEES will run multiple tests on the code and return the response to the server. The response from the CEES server will then be saved in the database, and at the same time, the same response will be sent back to the user.
FRONTEND
For the frontend, I am using Next.js with its new app router. Additionally, I like to work with component libraries like MaterialUI because of their reusable components and theming capabilities.
BACKEND
I am choosing Node.js for the server just because I am familiar with JavaScript. Also, going with the Express framework over Node.js will streamline the development process. As for the database, I am going for a NoSQL solution to meet our data storage needs.
Let's get started. 🚖